속성 바인딩
이 과정에서는 HTML요소의 속성에 데이터를 연결할 수 있는 방법에 대해 알아보겠습니다.
우리의 목표
속성 바인딩을 사용하여 이미지를 표시하고 인스턴스 데이터의 값을 기준으로 이미지에 Alt텍스트를 첨부합니다.
시작 코드
현재 HTML은 다음과 같습니다.

우리가 만든 것은div제품 이미지와 제품 정보에 대해 Flexbox로 스타일을 지정합니다.
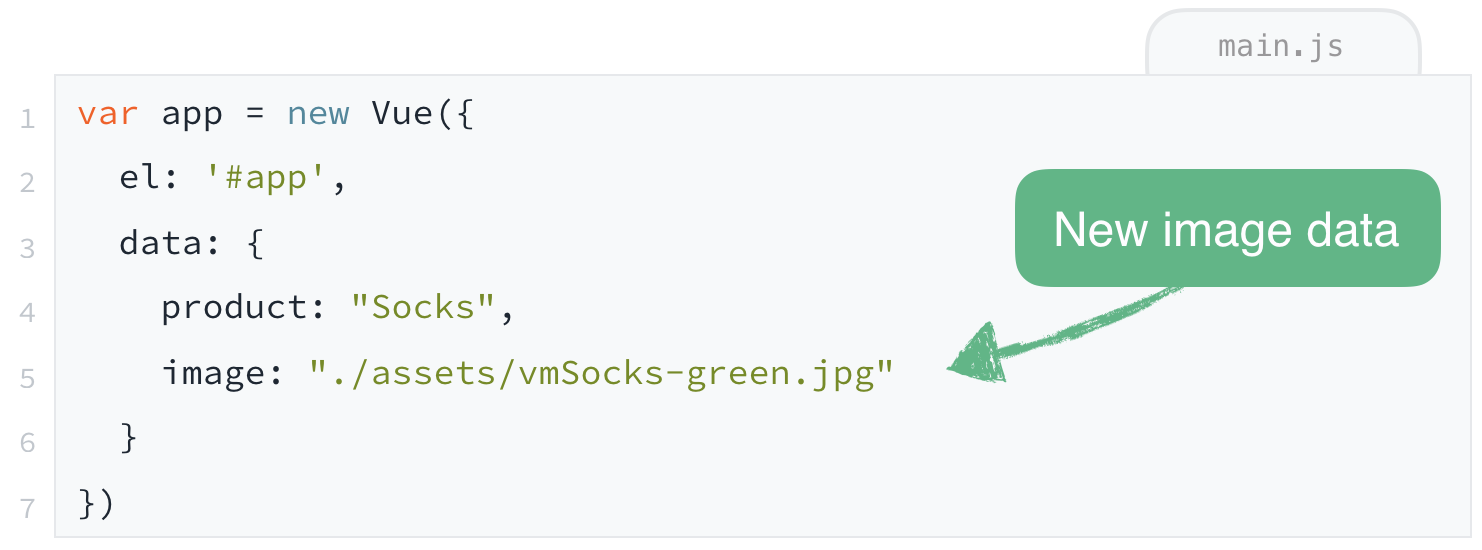
그리고 우리의 자바 스크립트는 다음과 같습니다.

주목할 점은 다음과 같습니다.image우리의 데이터에 대한 정보를 얻을 수 있습니다.
문제
우리는 우리의 페이지에 이미지가 나타나기를 원하지만, 우리는 그것이 역동적이어야 합니다. 우리는 우리의 데이터에서 그 이미지를 업데이트할 수 있기를 바라고 있고, 그 이미지가 페이지에서 자동으로 업데이트되기를 원한다. 저희가.src속성은 이미지를 이 요소로 끌어들이는 것입니다. 우리는 데이터를 이 요소에 바인딩 해야 합니다.src따라서 당시의 데이터를 기반으로 이미지를 동적으로 표시할 수 있습니다.
중요 용어:데이터 바인딩
Vue(Vue)에서 데이터 바인딩에 대해 이야기할 때는 데이터가 사용되거나 템플릿에 표시되는 위치가 직접 연결되거나 Vue인스턴스(Vue인스턴스)내의 데이터 개체인 데이터 원본에 연결됩니다.
즉, 데이터의 호스트가 데이터의 대상에 연결됩니다. 이 경우 우리의 데이터는 Vue인스턴스의 데이터 속성에 의해 호스트 됩니다. 그리고 우리는 그 데이터를 타겟으로 삼고 싶습니다.src.
해법
값을 바인딩 하려면 다음과 같이 하십시오.image에 대한 우리의 데이터 개체 안에src우리들 중에서img술래 잡기, 우리는 Vue를 사용할 거야.v-bind지시적인

평가 대상은 다음과 같습니다.


짜잔!우리의 이미지가 나타납니다. 의 가치가 있는 경우image변하기로 되어 있었다,src일치하도록 업데이트되고 새 이미지가 나타납니다.


다시 말하지만, 이런 일이 일어나는 이유는, 이 세상에 존재하기 때문입니다.image우리에게 달려 있다src기여하다
추가 사용법
우리는 사용할 수 있다.v-bind여기서도 동일한 텍스트 데이터를 바인딩 하려면img요소
데이터에 이 정보를 추가할 수 있습니다.

우리는 그것을 에 묶을 수 있다.alt이러한 속성은 다음과 같습니다.

이 두 경우 모두, 우리는 구문을 사용했습니다.v-bind그리고 결장 후에:데이터를 바인딩 할 특성을 언급했습니다.src그리고.alt이 경우에는
언제든지image그리고.altText데이터 변경, 업데이트된 데이터는 계속해서 링크된 상태를 유지합니다.src그리고.alt특성
이것은 Vue에서 매우 일반적으로 사용되는 기능입니다. 너무 흔하기 때문에, 짧은 시간에 대한 속기 수단이 있다.v-bind그리고 이건 그냥 결장이에요:

간단하고, 깨끗하고, 편리합니다.
'Vue.js' 카테고리의 다른 글
| Vue 렌더링 나역 for문 (0) | 2019.11.08 |
|---|---|
| Vue instance (0) | 2019.11.08 |
| 조건부 렌더링 v-if , v-else-if ,v-else (0) | 2019.11.08 |
| vuejs 소개 (0) | 2019.11.04 |
| AJAX Axios (0) | 2019.08.13 |



